키워드마스터 사이트에 잠깐 들어갔는데, '블로그 지수'라는 말이 오늘따라 눈에 뜨입니다. 클릭하여 블로그 주소를 입력해 보지만, 사용법에 나와 있는 블로그 주소를 보면 아예 네이버로 고정되어 있습니다. 네이버 블로그만 블로그 지수를 체크할 수 있나 봅니다.
네이버 블로그 지수를 확인할 수 있는 사이트는 여럿 있지만, 모두 티스토리 블로그는 지원하지 않습니다. 다만 티스토리 블로그는 크롬 확장앱을 사용하여 SEO를 포함한 몇몇 수치들을 확인하고, 블로그 상태를 체크할 수 있습니다.

티스토리 블로그 지수 체크하는 방법 - Lighthouse
1) 크롬 웹 스토어에서 ' Lighthouse'를 검색하여 설치합니다. (등대 모양 아이콘)

2) 내 티스토리 블로그 화면에서 아래 작업을 진행합니다.
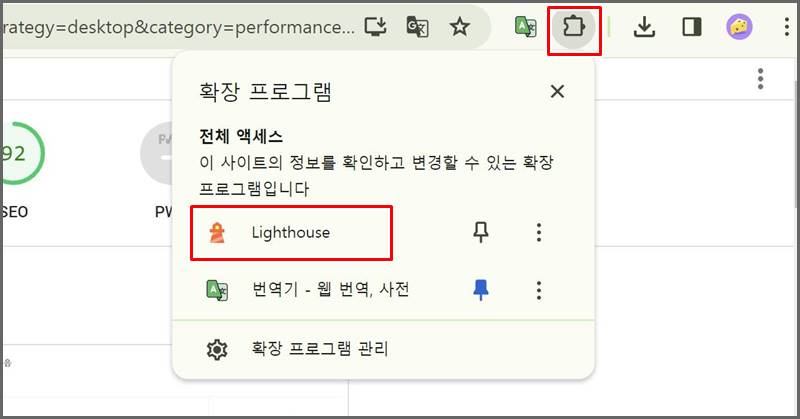
3) 상단의 확장프로그램 아이콘을 클릭 > Lighthouse 클릭하여 활성화합니다.

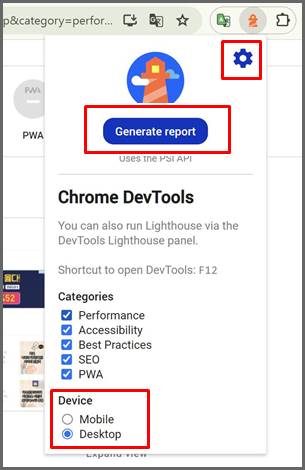
4) Lighthouse의 설정 버튼을 클릭 > Device를 확인합니다. PC에서 작업한다면 Desktop을 선택해주어야 합니다. Generate report를 클릭합니다.

5) 작업 진행 도중 아래와 같은 화면이 나옵니다. 잠시 기다리면 report를 볼 수 있습니다.

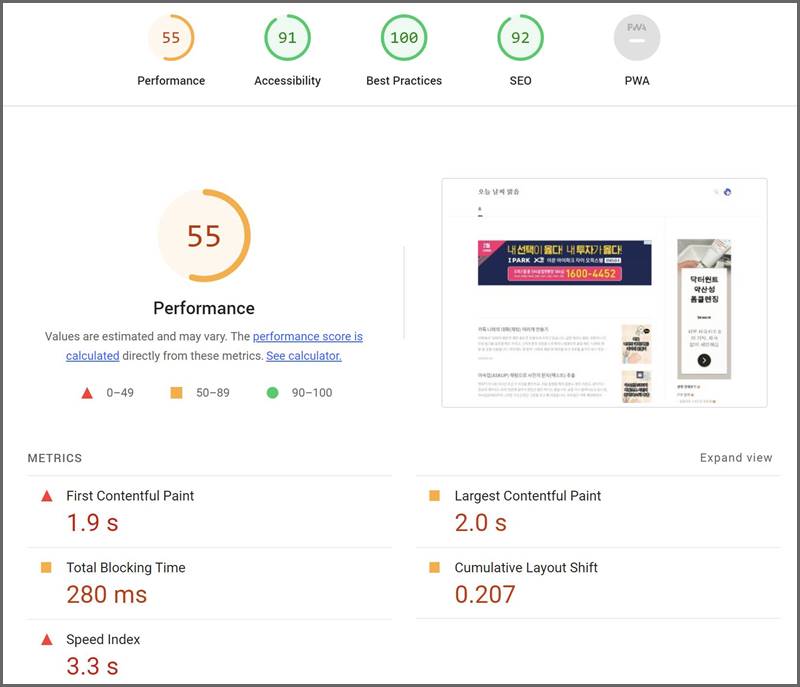
6) 아래와 같이 report가 나왔습니다. Performance가 55, Accessibility 가 91, Best Practices가 100, SEO가 92로 나왔습니다. 말 많은 SEO가 90 넘는 것은 마음에 들지만 웹페이지 속도라는 Performance가 55는 영 거슬립니다.
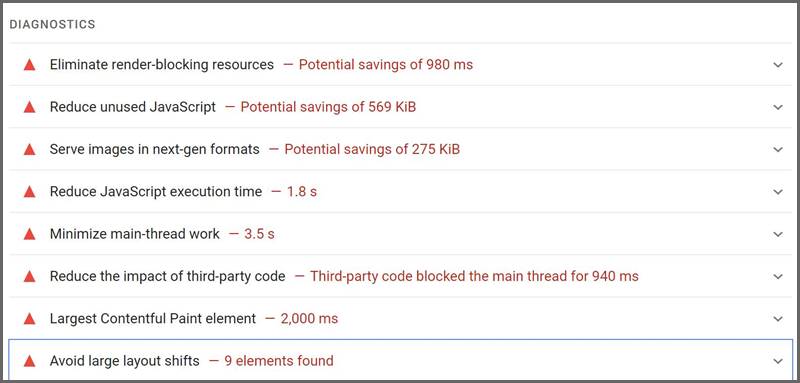
상단의 55, 91, 100, 92 숫자를 클릭하면 각각에 대한 자세한 설명 화면으로 넘어갑니다. 현재는 Performance에 대한 설명화면이며, 하단에는 진단 화면이 이어집니다.
참고로, 블로그의 다른 화면에서 다시 체크하니 Performance가 62, 69, 74 등으로 바뀌었습니다.


미발행 블로그 화면에서는 report가 나오지 않았습니다. 진단 내용은, 영어로 읽어도 한글로 읽어도 한참 공부해야 한다는 생각밖에 안듭니다.
'IT와 함께 > 컴퓨터와 스마트폰 친하게' 카테고리의 다른 글
| 모니터 바탕화면에 노란 스티커 포스트잇 메모장 (0) | 2024.03.07 |
|---|---|
| 윈도우 11 노트북에서 내 목소리 녹음하는 방법 (0) | 2024.03.03 |
| 카톡 나와의 대화(채팅) 여러개 만들기 (0) | 2024.02.24 |
| 아숙업(ASKUP) 채팅으로 사진의 문자(텍스트) 추출 (0) | 2024.02.23 |
| 아침 알람, 벨소리를 새 지저귀는 소리로 설정 (0) | 2024.02.20 |




댓글